Effetto liquido CSS3
19 Mag 2023 - Informatica, Software

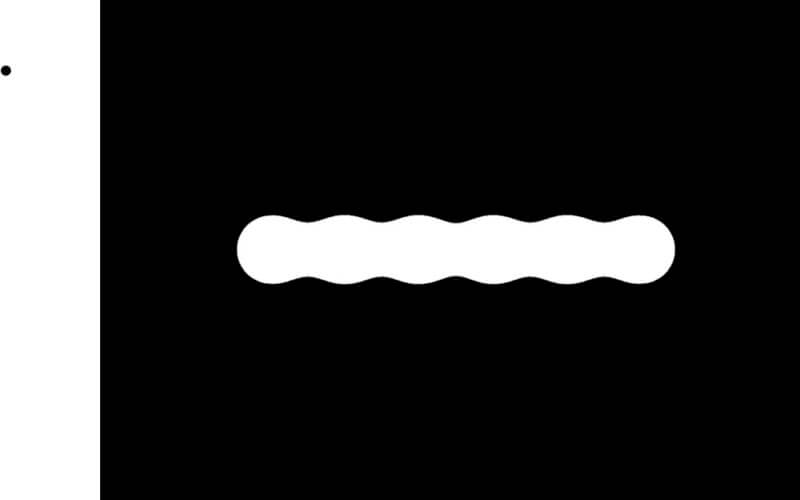
L’effetto liquido è diventato una tendenza sempre più popolare nel web design moderno, offrendo un aspetto fluido e dinamico agli elementi delle pagine web. Se sei un appassionato di effetti visivi e desideri apprendere come creare un affascinante effetto liquido utilizzando il potente strumento del CSS3, sei arrivato nel posto giusto!
Nel mio articolo di oggi, voglio condividere con te il codice sorgente per creare un suggestivo effetto utilizzando CSS3. Questo codice ti permetterà di implementare facilmente l’effetto liquido nelle tue pagine web, aggiungendo quel tocco di dinamicità e coinvolgimento che renderà il tuo sito unico e accattivante.
Indice
Effetto liquido CSS3: Intro
Per utilizzare il codice sorgente, segui questi semplici passaggi:
- Copia il codice HTML fornito e incollalo nella sezione appropriata del tuo file HTML.
- Successivamente, copia il codice CSS fornito e incollalo nel tuo file di stile CSS o in linea nel tag <style>.
- Assicurati di avere inclusi i file jQuery necessari per il funzionamento dell’effetto liquido. Puoi inserire i link agli script jQuery nella sezione <head> del tuo file HTML o utilizzare il codice JavaScript inline.
Una volta implementato il codice sorgente, potrai apportare modifiche e personalizzazioni per adattare l’effetto liquido alle tue esigenze. Puoi regolare le dimensioni, i colori, le transizioni e altri parametri per creare un effetto unico e originale.
Tuttavia ricorda di rispettare le licenze e le attribuzioni, se presenti, per qualsiasi codice o risorsa utilizzata nel tuo progetto.
In conclusione, indipendentemente dal tuo livello di esperienza nel campo del web design, il codice sorgente che ho condiviso ti permetterà di creare un affascinante effetto utilizzando CSS3. Approfitta di questa opportunità in quanto puoi rendere il tuo sito web più coinvolgente e dinamico, attirando l’attenzione degli utenti e offrendo un’esperienza visiva indimenticabile.
Effetto liquido CSS3: File HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>Document</title>
</head>
<body>
<section class="container">
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
</section>
</body>
<script src="https://code.jquery.com/jquery-3.6.1.js"></script>
<script src="https://code.jquery.com/ui/1.13.2/jquery-ui.js"></script>
<script>
$(function() {
$(".container span").draggable();
});
</script>
</html>File CSS3
* {
margin: 0;
padding: 0;
}
section {
width: 100%;
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
background-color: #000;
filter: contrast(50);
overflow: hidden;
}
.container span {
width: 100px;
height: 100px;
background-color: #fff;
display: inline-block;
border-radius: 50%;
filter: blur(25px);
animation: animate 5s ease-in-out infinite;
}
@keyframes animate {
0%,
100% {
margin: 10px;
}
50% {
margin: -50px;
}
}Link utili:
https://developers.google.com/speed/libraries?hl=i
https://releases.jquery.com/
https://www.w3schools.com/css/css3_animations.asp
GiustinoRomano.IT – I do IT with my hearth